Free Form của Articulate Storyline - Công cụ kéo thả đa năng
- nhienan
- Apr 11, 2016
- 3 min read
Hoạt động rê thả (drag and drop) trong các bài tập tương tác luôn tạo sự hứng thú cho học viên. Trên desktop hay laptop, bạn có thể dùng chuột; trên màn hình touch-screen của smart phone, tablet hay laptop, bạn có thể dùng ngón tay để rê các vật thể khác nhau đến đúng vị trí của chúng.
Chức năng này hiện hữu trong mọi chương trình tạo bài quiz. Tuy nhiên, công cụ Free Form của Articulate Storyline có thể được xem là số một, vì nó đáp ứng được mọi dạng thiết kế drag and drop. Bạn có thể tạo cùng số lượng vật thể drag và drop, drag nhiều hơn drop, drop nhiều hơn drag, xác định thể loại... Ngoài ra bạn còn có thể chèn âm thanh, thậm chí video cho các vật thể drag and drop!
Phần sau đây hướng dẫn cách thực hiện những dạng thiết kế nêu trên. Nhưng trước tiên, bạn cần download và cài đặt chương trình Articulate Storyline trên máy tính. Click HERE.
THIẾT KẾ CHUNG:
YouTube Clip:
Bài tập cụ thể liên quan đến công việc. Học viên click vào các phần drag (phần chữ) để nghe. Sau đó rê chúng vào đúng vị trí cần drop (phần hình).

Trên thanh tác vụ, click INSERT. Sau đó chọn Picture để tới thư mục chứa hình, hay Text Box để tạo khung gõ văn bản. Cân chỉnh và sắp xếp phần rê (drag) và thả (drop) sao cho học viên thao tác dễ dàng.


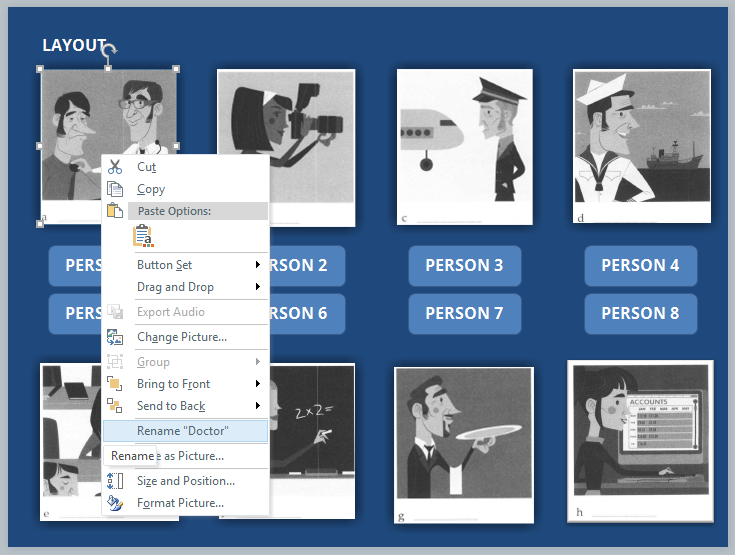
Một chi tiết nhỏ nhưng rất quan trọng là bạn cần đặt tên cho các vật thể trong trang thiết kế. Việc này giúp bạn tiết kiệm thời gian xác định các phần drag và drop sau này. Click phải vào vật thể cần thay tên và chọn Rename "..." để thay tên.

Sau khi đã đặt tên và sắp xếp drag và drop xong, click Convert to Freeform trong INSERT.

Trong cửa sổ mới, chọn công cụ Drag and Drop (ta sẽ bàn về các công cụ khác trong những phần sau). Click OK để kích hoạt công cụ.

SỐ LƯỢNG DRAG = SỐ LƯỢNG DROP
YouTube Clip
Đây là dạng mặc định của công cụ này. Hai hình dưới đây cho thấy giao diện của công cụ drag and drop. Trong hình đầu, nằm ngay trung tâm không gian làm việc là các ô drag và drop vẫn còn trống.

Bên tay phải là phần giao diện: gồm ô biểu mẫu Form View (đang được kích hoạt), và giao diện trang Slide View (như hình trên).

Tiếp theo là bước quan trọng nhất: xác định phần drag và drop. Theo kinh nghiệm, phần cố định (Drop Target) nên được tạo trước, tức là phần hình. Trong trường hợp này là những phần có đuôi .png nằm trên.

Trong phần Drag Item, chọn đúng phần chữ liên quan đến phần hình trong Drop target. Bước này dễ lẫn lộn nếu ta không cẩn thận trong việc đặt tên.

Hình dưới cho thấy sự tương ứng giữa Drag Item (doctor - "PERSON 2"), Drop Target (Doctor - "doctor.png") và Slide View thu nhỏ (PERSON 2).

CHÈN ÂM THANH VÀO PHẦN DRAG
YouTube Clip:
Theo mục đích của bài tập, học viên click hay bấm vào phần drag, ví dụ: PERSON 1, 2, 3... để nghe và xác định xem phần drag đó liên quan tới hình nào trong Drop Target, sau đó rê tới đúng vị trí. Trong INSERT trên thanh tác vụ, lưu ý là ta KHÔNG CHỌN CÔNG CỤ AUDIO THÔNG THƯỜNG (hình dưới), vì như vậy âm thanh sẽ tự động phát mỗi khi slide được mở. Mục đích của phần thiết kế là nghe từng phần riêng lẻ liên quan đ16n từng người cụ thể.

Để thực hiện mục đích này, bạn nên chuyển về Slide View (hình dưới).

Sau đó click vào phần drag cần chèn thêm âm thanh (hay video).

Click trigger để chèn âm thanh.

Trong cửa sổ mới chọn Play Media cho Action và Audio from File cho Media.

Chọn file âm thanh tương ứng trong thư mục âm thanh đã tạo sẵn. Sau đó click Open để chèn âm thanh. Thực hiện công đoạn này cho các phần drag còn lại. Xem bài mẫu Ở ĐÂY.

PHẦN MỞ RỘNG: NHIỀU DRAG HƠN DROP & XÁC ĐỊNH THỂ LOẠI
YouTube Clips:
Để thiết lập tùy biến này, KHÔNG CHỌN Drop Target (chọn None) cho phần drag tương ứng (accountant - "PERSON 5").


NHIỀU DROP HƠN DRAG
Để thiết lập tùy biến này, KHÔNG CHỌN Drag Item (chọn None) cho phần drop tương ứng (Teacher - "teacher.png").


Sau hết, click Publish để xuất file.

Chọn Web (html) hay LMS (lưu điểm trên hệ thống, ví dụ Moodle) tùy theo mục đích của mình.




Comments